Ever thought QT, Android apps or Windows desktop/embedded apps feel ancient on IoT devices? Well, we thought the same and decided to have fresh look at the problem.
The problem
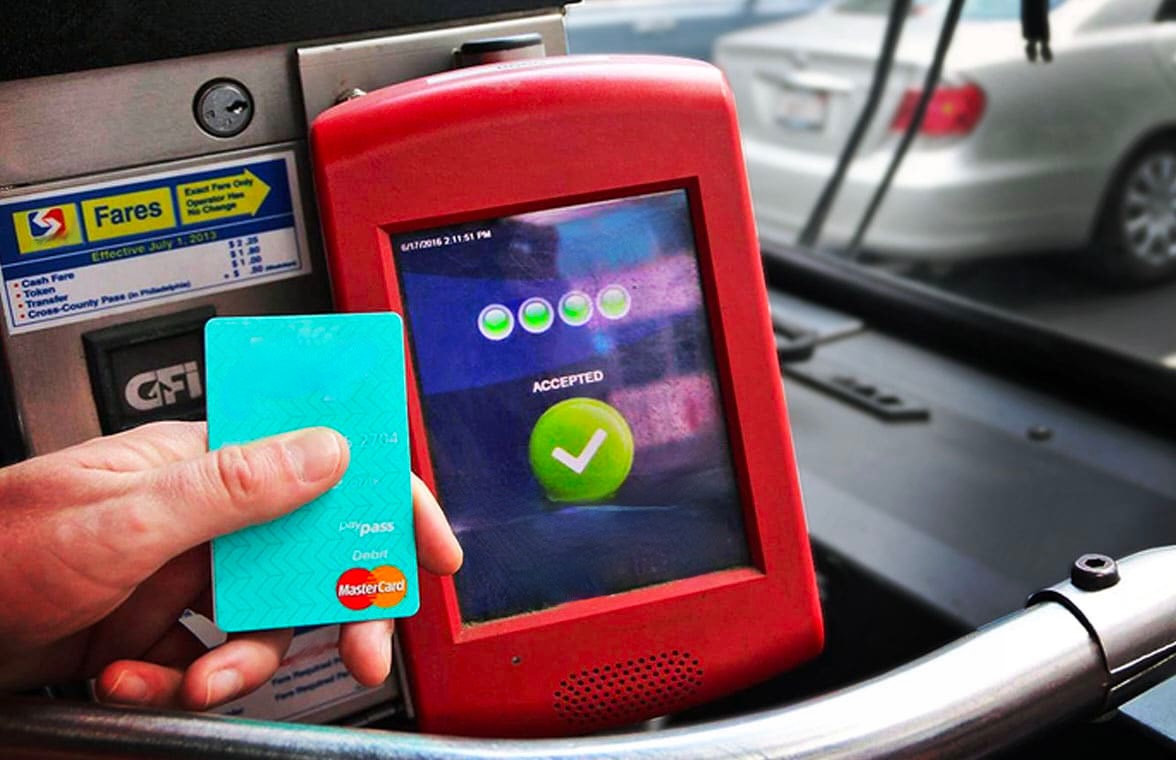
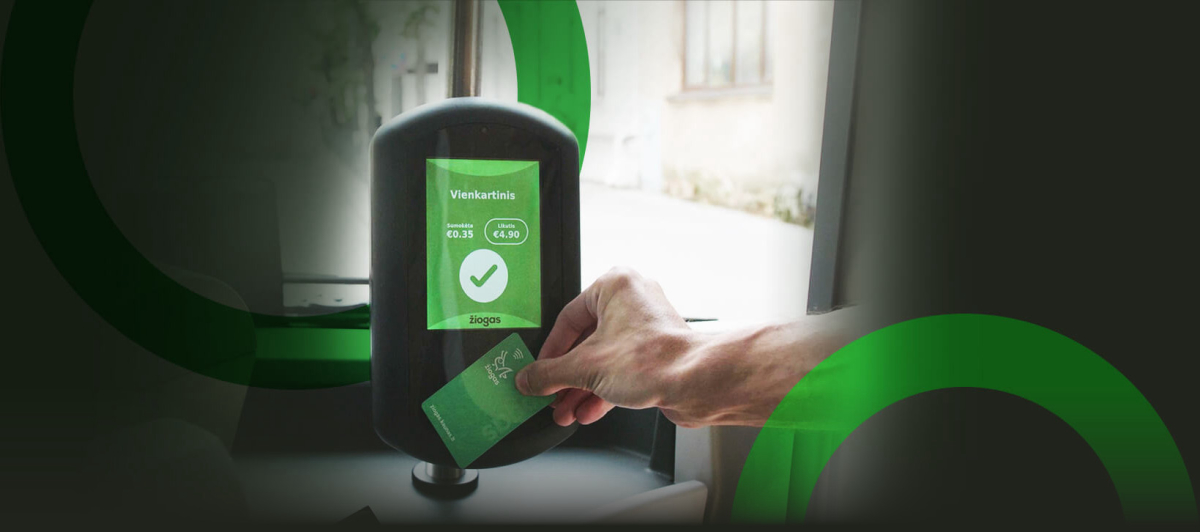
Sight like this is quite common:

However, we often don’t think too much about the implementation details. This is usually implemented either using Qt, Java, sometimes React native or nowadays you can even find Flutter based UI interfaces. Everything would be fine if you don’t have to update the UI, like.. ever.
Of course in reality you would probably like to make various adjustments, change the UI for specific important dates (public holidays, Christmas time, etc.) or change layout completely if you keep encountering issues that you can no longer ignore. Native UIs can be tough to change as they will require backend code changes and a complete application redeployment to the fleet.
Solution
Instead of trying to hardcode everything inside the validators, we can actually just create a mechanism which works more like a web server.
The screen templates can be written in plain HTML, peppered with special tags that will be rendered into messages:
|
|
All of these templates can then live either on an AWS S3 bucket where the validator will download then on MD5 checksum change or from an NGINX server. Anyone in your business can now edit validator screens and deployment to the whole fleet can be as easy as an upload to S3.

Things to consider
When going with this strategy, few things to remember:
- Keep templates lightweight. In Deliust system we ensured that we aren’t using any heavy libraries like React or Angular.
- Use server side generated templates. While you can do this on the webview side it’s usually much better to just return plain HTML to show immediately.
- Depends on your device but using lightweight SVGs is better than loading PNGs and JPGs from the local server.
- Have a single “hardcoded” template that you will be showing before your validators downloads the rest of the templates.
- Example server-side template library: https://pkg.go.dev/html/template. It allows you to also declare your custom functions to make templating easier for your non-developer employees even easier.